Introduction to PM Programming - Feb 1996
Written by Larry Salomon Jr.
Introduction
The purpose of this column is to provide the readers out there who are not familiar with PM application development the information necessary to satisfy their curiosity, educate themselves, and give them an advantage over the documentation supplied by IBM. Of course, much of this stuff could probably be found in one of the many books out there, but the problem with books in general is that they don't answer the questions you have after you read the book the first time through.
I will gladly entertain feedback from the readers about what was "glossed over" or what was detailed well, what tangential topics need to be covered and what superfluous crap should have been removed. This feedback is essential in guaranteeing that you get what you pay for. [grin]
It should be said that you must not depend solely on this column to teach you how to develop PM applications; instead, this should be viewed as a supplement to your other information storehouses (books, the network conferences, etc.). Because this column must take a general approach, there will be some topics that you would like to see discussed that really do not belong here. Specific questions can be directed to me via email and I will do my best to answer them in a timely fashion.
This Month
The results are in! You want more "meat" with your potatoes. Heck, I could have figured that out, since anyone can read an online reference to find out what a particular message does. Anyway, we will look at the slider control, how it is used, and dissect a sample application which uses three sliders to display a fillet.
What Is a Slider, Anyway?
Back in the days when OS/2 1.2 was around, a lot of people found that they were using the scroll bars to display various types of things. However, when these uses were viewed collectively, it was noticed that the things that were being done had similar characteristics:
- Most had feedback to display a number corresponding to the scrollbar position - whether it was the size of an object, the length of time to process a calculation, or something else, the user had to know what they were selecting.
- Most used the number from the scrollbar to control some aspect of the application - I keep thinking about the myriad of applications that allowed to you to define a color. All would display three scroll bars which controlled the red, green, and blue components of the color being defined and this color was updated as you moved the scroll bars.
When combined with other, commonly-seen user interface components, e.g. progress indicators, it was decided that these applications would be better served by a window class that was tailored somewhat for these types of things. Thus, the slider was born. (The circular slider made its debut in 2.0 and the programming interface in 2.1.)
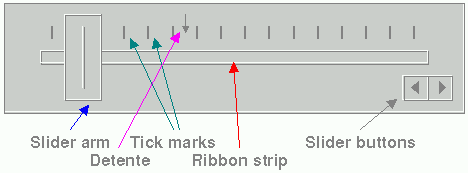
The slider (shown below) has many components:
Figure 1: A linear slider.
Slider arm - this is the part that the user moves with the mouse or keyboard. It properly indicates that it has the input focus by displaying a dot in the center of itself. The programmer may additionally specify "snap to scale," meaning that the slider arm is always on an integral part of the scale - no intermediate values are allowed. Slider buttons - these are alternate ways of moving the slider arm one unit lower or higher. (I hesitate to use "up" / "down" or "left" / "right" since the slider really doesn't care if it is oriented horizontally or vertically.) Ribbon strip - this is the "shaft" on which the slider arm travels. This is frequently "ownerdrawn." Tick marks - these are indicators of the scale used in the slider. They may be sized (shown) collectively or individually. You could, for example, only show every fifth item on the scale. Detent - these markers are inserted by the application to mark points of interest on the slider.
Some Definitions
The slider has some concepts associated with it, which you need to know before we may continue.
Slider type - we haven't mentioned it, but there are two types of sliders: linear and circular. We will initially deal exclusively with the linear slider, but we will get to the circular one afterward. Home position - this is the position of the slider arm corresponding to point "0". This may be up or down, left or right, depending on the style you use to create the slider. Scales - the linear slider provides two scales for you to use and some messages will return to you information based on a particular scale. The primary scale is the one you will reference the most, but you may have use for the secondary scale.
Slider Messages
I won't bore you with the parameters and such of each message. Instead, I will list each message, briefly describe the message's purpose, and annotate as necessary with any thoughts that come into my head.
SLM_ADDDETENT - this message adds a detent to the slider. Since you may add more than one, you must save the identifier returned so that you can send it back to the slider when you send future messages related to this detent.
SLM_QUERYDETENTPOS - this message returns the position of a detent relative to the home position of the slider and on which scale the detent resides. There are two problems, however: 1) there is no way that I know of to add a detent to the secondary scale, and 2) the position is returned in pels and not increments of the associated scale. The second item isn't such a bad thing because a detent will usually refer to points of reference that are not integral multiples of the scale unit. The first item seems to point out an oversight, but maybe I'm just missing something.
SLM_QUERYSCALETEXT - this message returns the text associated with a specific tick mark on the primary scale.
SLM_QUERYSLIDERINFO - this message allows you to query any of four pieces of information about the slider, including the slider arm position and the size of the ribbon strip. For the slider arm position, you may request it either in pels or units along the primary scale. Again, I find it difficult to understand why the secondary scale isn't allowed here.
SLM_QUERYTICKPOS - this message returns the (x,y) position of a particular tick mark.
SLM_QUERYTICKSIZE - this message returns the length of a particular tick mark. Note that all ticks have a width of 1 pel.
SLM_REMOVEDETENT - this message removes a specific detent from the slider. Besides the lack of a scale specifier, the slider lacks a way to remove all detents as well.
SLM_SETSCALETEXT - this messages sets the text for a specific tick mark.
SLM_SETSLIDERINFO - this message allows you to specify the size and position of the components of the slider. I would have liked to see a way to set the position of the slider buttons.
SLM_SETTICKSIZE - this message allows you to set the size of a specific tick mark or all tick marks. Tick marks have an initial size of 0, so you must send this message if you want to see any ticks.
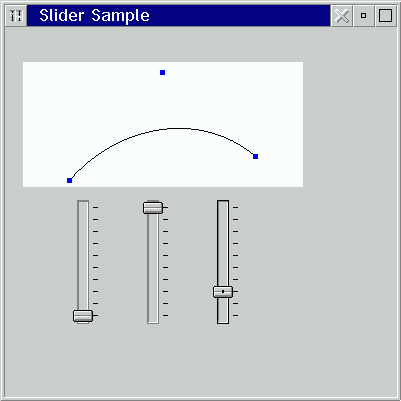
About The Sample Application
Now that we've taken an admittedly accelerated look at the linear slider, let us now move forward to a sample application. The application doesn't utilitize every feature of the slider control, but it shows enough of the feature set to be useful to us.